目录
绘制二维图形(2D图形)
经过一下三个步骤
- 获取元素;
- 向该元素强求二维图形的“绘图上下文”;
- 在绘图上下文上调用相应的绘图函数,以绘制二维图形;
简单js程序代码
//DrawRectangle.jsfunction(){ //获取 简单html文件代码
Clear canvas Please use the browser supporting "canvas"
其中οnlοad="main()"表示在body执行结束之后执行main()函数,而main()函数在HelloCanvas文件中,因此这也是进入HelloCanvas文件的入口;
绘制实例(一个点)
和之前的以RGB的形式指定WebGL的背景色不一样,这里不能直接使用先指定绘图颜色再绘制的方式。WebGL依赖于一种新的方式成为着色器的绘图机制。
着色器分为以下两种:
1. 顶点着色器
var VSHADER_SOURCE= 'void main() {\n' + 'gl_Position = vec4(0.0,0.0,0.0,1.0);\n' +//设置坐标 'gl_PointSize = 10.0;\n' +//设置尺寸 '}\n'; - gl_position变量必须被赋值,且其数据类型是float型。gl_PointSize并不是必须的,若不赋值,着色器就会为其取默认值1.0。
- vec4表示的是齐次坐标。(x,y,z,w):x y z表示点的位置坐标,w为0时表示向量,w为1时表示点;
2. 片元着色器
var FSHADER_SOURCE= 'void main() {\n' + 'gl_FragColor = vec4(1.0,0.0,0.0,1.0);\n' +//设置颜色 '}\n'; - 片元就类似于屏幕上的一个像素(严格说其包括像素的位置、颜色和其他信息)
- gl_FragColor变量是片元着色器唯一的内置变量,控制着像素在屏幕上的最终颜色。
在代码中,着色器程序是以字符串的形式“嵌入”在javascript文件中,在程序真正开始运行前它就已经设置好了。
初始化着色器
重要: WebGL程序包括运行在浏览器中的JavaScript和运行在WebGL系统的着色器程序这两个部分。
绘制操作
- 使用gl.drawArrays(gl.POINTS,0,1);来绘制各种图形
- 参数:mode-绘制方式(有gl.POINTS,gl.LINES,gl.TRIANGLES,gl.LINE_LOOP等等),first-指定从哪个顶点开始绘制(整数型),count-指定绘制需要用到多少个顶点(整数型)
- 程序调用gl.drawArray()时,着色器将被执行count次,每次处理一个顶点。一旦顶点着色器执行完后,片元着色器就会开始执行。
程序的执行流程
- 浏览器
- 执行加载js程序
- 执行WebGL的相关方法(顶点着色器、片元着色器,分别逐顶点、逐片元操作)
- 渲染到颜色缓冲区->显示在浏览器上。
main()函数的执行流程
- 获取元素
- 获取WebGL绘图上下文
- 初始化着色器(顶点、片元)
- 设置背景色
- 清除(通过前面设置的背景色进行填充实现)
- 绘图
将位置信息从js程序中传给顶点着色器
使用attribute变量:传输的是那些与顶点相关的数据
使用uniform变量:传输的是那些对于所有顶点都相同的数据
使用attribute变量
在顶点着色器中,声明attribute变量;
var VSHADER_SOURCE= 'attribute vec4 a_Position;\n' + 'void main() {\n' + 'gl_Position = a_Position;\n' +//设置坐标 'gl_PointSize = 10.0;\n' +//设置尺寸 '}\n';attribute:存储限定符;
vec4:类型(数组)
a_Position:变量名
将attribute变量赋值给gl_Position变量;
//获取attribute变量的存储位置var a_Position = gl.getAttributeLocation(gl.program,'a_Position');if(a_Position < 0) { console.log('Failed to get the storage location of a_Position'); return;}gl.program:程序对象(包括顶点着色器好片元着色器)
a_Position:想要获取处处地址的attribute变量的名称
向attribute变量传输数据;
//将顶点位置传输给attribute变量gl.vertexAttrib3f(a_Position,0.0,0.0,0.0);
a_Position:attribute变量的存储地址
后三个参数:x、y、z坐标值
省略了w透明度分量,函数会默认将第四个分量设置为1.0。
使用uniform变量
改变点的颜色可以使用uniform变量实现
在片元着色器中准备uniform变量;
var FSHADER_SOURCE= 'precision mediump float;\n' + 'uniform vec4 u_FragColor;\n' +//uniform变量 'void main() {\n' + 'gl_FragColor = vec4(1.0,0.0,0.0,1.0);\n' +//设置颜色 '}\n';- 用这个uniform变量想gl_FragColor赋值;
//获取attribute变量的存储位置 var u_FragColor = gl.getUniformLocation(gl.program,'u_FragColor'); if(u_FragColor < 0) { console.log('Failed to get the storage location of u_FragColor'); return; } 将颜色数据从javascript传给uniform变量;
gl.uniform4f(u_FragColor,rgba[0],rgba[1],rgba[2],rgba[3]);
响应鼠标点击事件动态画点
- 在main()函数里面注册鼠标点击事件相应函数(匿名函数)。
//注册鼠标点击事件响应函数canvas.onmousedown = function(ev) { click(ev,gl,canvas,a_Position); }; - click函数完成了什么
- 获取鼠标点击的位置并存储在一个数组中;
- 清空;
- 格局数组的每个元素,在响应的位置绘制点;
- 不能直接使用鼠标点击位置原因
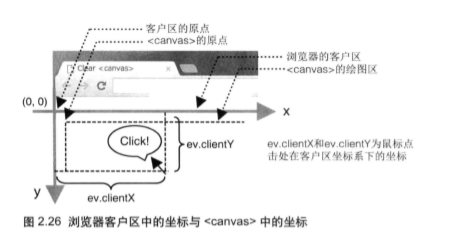
- 鼠标点击位置是在“浏览器客户区”中的坐标,而不是在中的坐标。

- 的坐标系统和WebGL的坐标系统,其原点位置和Y轴的正方向都不一样。

将坐标从浏览器客户区坐标系下转换到canvas坐标系下
var x = ev.clientX; var y = ev.clientY; var rect = ev.target.getBoundingClientRect();将坐标从canvas坐标系下转换到WebGL下x = ((x - rect.left) - canvas.width/2)/(canvas.width/2);//
的中心点坐标是(canvas.height/2, canvas.width/2);y = (canvas.height/2 - (y - rect.top))/(canvas.height/2);